Here you will get Android PopupWindow example code.
Popup window is a floating view that is displayed on top of an activity. Android provides PopupWindow class for creating a popup window with custom design. Below I have shared code to create simple popup window in android with a text and button to close it.
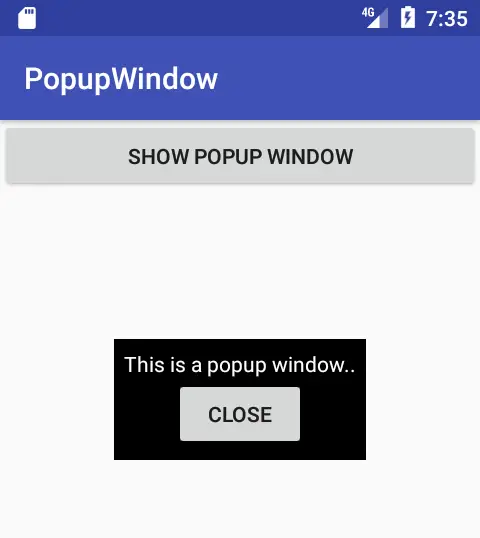
Android PopupWindow Example
Create an android project with package name com.popupwindow. Add following code in respective files.
res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.popupwindow.MainActivity"
android:id="@+id/linearLayout1">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Show Popup Window"
android:id="@+id/showPopupBtn"/>
</LinearLayout>
res/layout/popup.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="#000"
android:padding="10px">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a popup window.."
android:textColor="#fff"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Close"
android:id="@+id/closePopupBtn"/>
</LinearLayout>
MainActivity.java
package com.popupwindow;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.PopupWindow;
public class MainActivity extends AppCompatActivity {
Button showPopupBtn, closePopupBtn;
PopupWindow popupWindow;
LinearLayout linearLayout1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
showPopupBtn = (Button) findViewById(R.id.showPopupBtn);
linearLayout1 = (LinearLayout) findViewById(R.id.linearLayout1);
showPopupBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//instantiate the popup.xml layout file
LayoutInflater layoutInflater = (LayoutInflater) MainActivity.this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View customView = layoutInflater.inflate(R.layout.popup,null);
closePopupBtn = (Button) customView.findViewById(R.id.closePopupBtn);
//instantiate popup window
popupWindow = new PopupWindow(customView, LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
//display the popup window
popupWindow.showAtLocation(linearLayout1, Gravity.CENTER, 0, 0);
//close the popup window on button click
closePopupBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
popupWindow.dismiss();
}
});
}
});
}
}
The code is self explanatory as I have added comments wherever required. Save and run the project.
Comment below if you have any queries regarding above android popup window example.
The post Android PopupWindow Example appeared first on The Crazy Programmer.
from The Crazy Programmer http://www.thecrazyprogrammer.com/2017/07/android-popupwindow-example.html

Comments
Post a Comment