Here you will learn about difference between source code and object code.
Source Code
Source Code, as the name suggests, it is the source of a program, the file original which is written by the programmer.
The line above is sufficient if you are looking for a definition of the Source Code, adding to this, the following points will help in a better understanding of the topic.
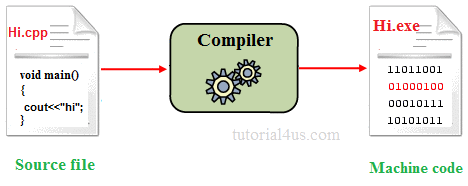
Source Code refers to file which is a text based document that is written by the programmer. The programmer writes the code for performing some task in the human readable language, almost English every time, and saves the file into a prescribed format. For Example – ‘.java’ for JAVA code, ‘.cs’ for C# code, etc. This file is written following some conventions and rules of a particular programming language that can be any high level language of programmer’s choice and is saved accordingly with the correct extension. The Source Code is human readable but machines can’t understand instructions given in English, or any other human language, directly so this code is actually of no use to the machine until compiled by the compiler of the language into machine executable code.
Source Code is served as an input to the compiler of the language in which it is written.

Object Code
Object Code is the machine executable file having instructions for the machine in the form of binary digits, generated by the compiler.
Definition is self explanatory but adding to this following explanation can provide a good understanding.
First of all, Object Code is the output of the compiler and is a binary file having instructions that were given by the programmer in the Source Code. These instructions are encoded in the binary digits and Object Code is machine readable, or better to say machine executable code, but not human readable, until and unless programmer is an expert in binary coding.
Object Code is generated through a process called compilation, carried out by compiler to convert Source Code into the machine executable code.
Object Code is system architecture specific, i.e., the file generated by the compiler at one machine might not work on other machines with different system architecture, or underlying structure. Though this problem is solved by the use of Intermediated Code and Just In Time Compiler but still many languages, like JAVA, follow the traditional way of object code generation.
Last point about Object Code is the way the changes are reflected. When the Source Code is modified, each time the Source Code needs to be compiled to reflect the changes in the Object Code.
This was a description about both the type of codes.
The following table concludes the difference between the two.
Source Code vs Object Code – Difference between Source Code and Object Code
| Source Code | Object Code |
| Created by the programmer. | Created by the Compiler. |
| Text rich document. | Binary digits make up the Object Code. |
| Human Readable. | Machine Readable. |
| Can be changed over time. | Needs to compile the Source Code each time a change is to be made. |
| Not system specific. | System specific. |
| Serves as input to the compiler. | It is the output of the compiler. |
| Instructions written using English words and according to syntax of the language. | Instructions encoded in Binary digits. |
Comment below if you have queries regarding difference between source code and object code.
The post Difference between Source Code and Object Code appeared first on The Crazy Programmer.
from The Crazy Programmer https://www.thecrazyprogrammer.com/2018/05/source-code-and-object-code.html
Comments
Post a Comment