Here you will learn about difference between text file and binary file.
Text Files
Text files are special subset of binary files that are used to store human readable characters as a rich text document or plain text document. Text files also store data in sequential bytes but bits in text file represents characters.
Text files are less prone to get corrupted as any undesired change may just show up once the file is opened and then can easily be removed.
Text files are of two types:
- Plain text files: These files store End of Line (EOL) marker at the end of each line to represent line break and an End of File (EOF) at the end of the file to represent end of file.
- Rich text files: These files also follow the same schema as the plain text files but may also store text related information like text colour, text style, font style etc.
Because of simple and standard format to store data, text files are one of the most used file formats for storing textual data and are supported in many applications.
Binary File
Binary file are those typical files that store data in the form of sequence of bytes grouped into eight bits or sometimes sixteen bits. These bits represent custom data and such files can store multiple types of data (images, audio, text, etc) under a single file.
Binary file can have custom file formats and the developer, who designs these custom file formats, converts the information, to be stored, in bits and arranges these bits in binary file so that they are well understood by the supporting application and when needed, can easily be read by the supporting application.
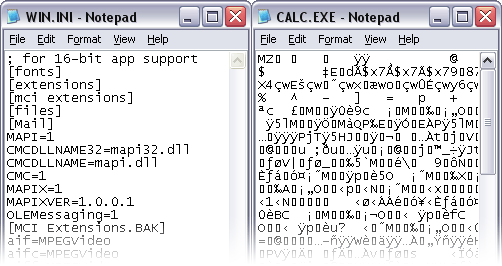
One most common example of binary file is image file is .PNG or .JPG. If one tries open these files using a text editor then, he/she may get unrecognizable characters, but when opened using the supporting image viewer, the file will be shown as a single image. This is because the file is in binary format and contains data in the form of sequence of bytes. When the text editor tries to read these bytes and tries to convert bits into characters, they get undesired special characters and display it to the user.
Binary files also store file information like file name, file format, etc., which may be included in the file as header to the file and is visible even when the file is opened in a text editor.
Since binary files store data in sequential bytes, a small change in the file can corrupt the file and make it unreadable to the supporting application.

Text File vs Binary File – Difference between Text File and Binary File
| Text File | Binary File |
| Bits represent character. | Bits represent a custom data. |
| Less prone to get corrupt as changes reflect as soon as the file is opened and can easily be undone. | Can easily get corrupted, even a single bit change may corrupt the file. |
| Can store only plain text in a file. | Can store different types of data (image, audio, text) in a single file. |
| Widely used file format and can be opened using any simple text editor. | Developed especially for an application and may not be understood by other applications. |
| Mostly .txt and .rtf are used as extensions to text files. | Can have any application defined extension. |
Comment below if you have queries related to difference between text file and binary file.
The post Difference between Text File and Binary File appeared first on The Crazy Programmer.
from The Crazy Programmer https://www.thecrazyprogrammer.com/2018/05/difference-between-text-file-and-binary-file.html
Comments
Post a Comment