Here you will learn about UX vs UI i.e. difference between UX and UI.
Today, we are going to shed some light on one of the hottest topics in IT world. There always exist a lot of buzz on whether the UX (User Experience) and UI (User Interface) are both the same, if not then how are they different.

These two are the terms that nearly every one of us must have heard, either we share a technical background or we don’t belong to it. It is obviously not only the case with the commons but highly respected developers and designers are often spotted struggling while demonstrating any of the two. Let us break this article down into chunks and try to understand the whole concept behind the two tech-jargons, UX and UI practically. Obviously with some examples when required.
We have observed this situation quite a lot times and almost every one among us can relate to this, we all must have witnessed a product launch of some tech gadgets live or on the television at some point of time. If anyone of us ever paid attention to the details then we could have very easily spotted that the chairperson or the president of the company when giving demonstration about the product’s UX describe a lot about the UI features (unknowingly obviously). So, why people not get confused (we can’t even blame the officials though). The two terms are so closely related and too because of several sources, are often misunderstood.
As of now think of UX as the experience you get while using a product ( that is either good, average or bad), while an UI can be thought of as the graphic appearance of a website (which you may like or not).
What do Acronyms say?
We have to admit the truth that both the terms are working closely for a product, but despite this similarity in the professional run, if we talk about their roles, we will observe them as possessing different capabilities when talking in reference to process and design discipline. Where we can think UX as more of technical and analytical process, the UI should be thought of as the way of expressing the summary of the product to the users with the help of visuals (graphics). We know it is not that easy to understand as looks, but no worries we have got you covered. I was going through a website and got this really cool example to understand the concept of UX and UI in a more practical way.
Let’s suppose human body as a product (digital) for a while, the code of the product which gives it a robust structure are bones. If there is a body then there must be the organs within, these organs are the UX design: functions of the life are supported by optimizing and measuring against input. Now the UI is the aesthetics and appearance of the body: that is how the body structure is presented to the world, how it reacts to the inputs and the senses of the body.
Don’t worry if you don’t get the explanations yet, there are many. We will provide a detailed elaboration for both the terms. Also we will come up with a set of differences in the end of this article. Get tuned.
What is User Experience (UX)

As we have talked earlier in this post, despite all buzz, we still are with our words that UX and UI are not the very same and of course we will get to this conclusion as we proceed towards the end of this post. Okay, so we are going to provide you with an intuitive intro of the UX and will leave it to you to differentiate between the two. We can say about the UX that it primarily focuses on how the product is going to respond to the calls, it spreads out to an interactive portion of the product. It includes how better is the structure of the product and how well it handles the user requests. Obviously most of us do not hesitate to add ‘UX’ to our daily vocab in technical world, but we need to understand this thing for sure that when we are talking about how the things are been portrayed, what should be the background colour, clicking button should perorm what animation, etc., then stop for a while and think whether we are really talking about the UX only. Let me tell our readers, these are all the part of the interface and thus should be treated as under the roof of UI itself (not UX). And this provides our discussion one firm proof to facilitate differentiate between the terms UI and UX.
If we put ‘tech’ aside for a while, the UX designing is a process inclined towards providing a better usability and easy interaction of user with the product, which in turn result in loyalty of the users for respective product. So, the conclusion here is, at any moment if anyone is talking about the UX, then we immediately will have to understand that he is inclined more towards a quality product and product-human interaction rather than aesthetics and outer appearances.
What is User Interface (UI)

As of now we’ve talked about the UX, now heading towards the most prominent word misunderstood with UX, that is UI. UI only focuses on the beauty and appearance of the product. Suppose if we are talking about a webpage, then UI’s responsibility is to ensure in what better way the webpage can be displayed to the users, what should be the size and color of the button, which animation will look good, how should the dropdown will respond to clicks, etc. Moreover where the button and dropdowns should be placed so that the user will love, is the responsibility of the UX designer.
One more thing is need to be said today that the scripting languages like HTML or CSS or JQuery or whether it is Silverlight, are responsible for designing beautiful interfaces only, neither user experience. With this being said, let us now see a comparative study of the two for a more vivid understanding.
Difference between UX and UI
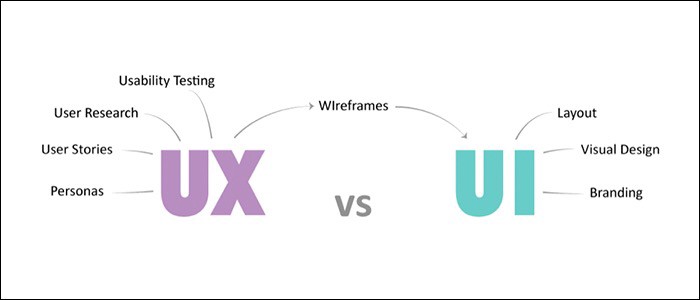
Though there are not much, but we can list out some of the differences which makes the two terminologies stand apart. Let’s have a look.
| UX | UI |
| It makes the interfaces useful. | It is used for making the interface beautiful. |
| It helps the users to accomplish their goals. | These are useful for attaching the users emotionally to the product. |
| Most probably is done first. | Is usually carried out second. |
| Finds use in products, interfaces and services. | Confined to the interfaces only. |
| Provides usability. | Provides aesthetics. |
I hope this article provides a clear understanding about difference between UX and UI.
The post Difference between UX and UI appeared first on The Crazy Programmer.
from The Crazy Programmer https://www.thecrazyprogrammer.com/2018/09/difference-between-ux-and-ui.html
Comments
Post a Comment