I've been doing .NET image processing since the beginning. In fact I wrote about it over 13 years ago on this blog when I talked about Compositing two images into one from the ASP.NET Server Side and in it I used System.Drawing to do the work. For over a decade folks using System.Drawing were just using it as a thin wrapper over GDI (Graphics Device Interface) which were very old Win32 (Windows) unmanaged drawing APIs. We use them because they work fine.
.NET Conf: Join us this week! September 12-14, 2018 for .NET Conf! It's a FREE, 3 day virtual developer event co-organized by the .NET Community and Microsoft. Watch all the sessions here. Join a virtual attendee party after the last session ends on Day 1 where you can win prizes! Check out the schedule here and attend a local event in your area organized by .NET community influencers all over the world.
 For a while there was a package called CoreCompat.System.Drawing that was a .NET Core point of a Mono version of System.Drawing. However, since then Microsoft has released System.Drawing.Common to provide access to GDI+ graphics functionality.
For a while there was a package called CoreCompat.System.Drawing that was a .NET Core point of a Mono version of System.Drawing. However, since then Microsoft has released System.Drawing.Common to provide access to GDI+ graphics functionality.
There is a lot of existing code - mine included - that makes assumptions that .NET would only ever run on Windows. Using System.Drawing was one of those things. The "Windows Compatibility Pack" is a package meant for developers that need to port existing .NET Framework code to .NET Core. Some of the APIs remain Windows only but others will allow you to take existing code and make it cross-platform with a minimum of trouble.
Here's a super simple app that resizes a PNG to 128x128. However, it's a .NET Core app and it runs in both Windows and Linux (Ubuntu!)
using System;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Imaging;
using System.IO;
namespace imageresize
{
class Program
{
static void Main(string[] args)
{
int width = 128;
int height = 128;
var file = args[0];
Console.WriteLine($"Loading {file}");
using(FileStream pngStream = new FileStream(args[0],FileMode.Open, FileAccess.Read))
using(var image = new Bitmap(pngStream))
{
var resized = new Bitmap(width, height);
using (var graphics = Graphics.FromImage(resized))
{
graphics.CompositingQuality = CompositingQuality.HighSpeed;
graphics.InterpolationMode = InterpolationMode.HighQualityBicubic;
graphics.CompositingMode = CompositingMode.SourceCopy;
graphics.DrawImage(image, 0, 0, width, height);
resized.Save($"resized-{file}", ImageFormat.Png);
Console.WriteLine($"Saving resized-{file} thumbnail");
}
}
}
}
}
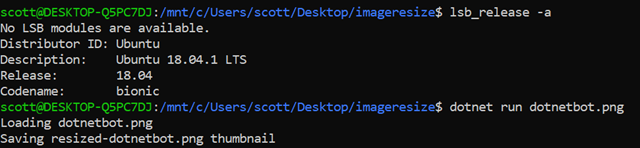
Here it is running on Ubuntu:

NOTE, on Ubuntu (and other Linuxes) you may need to install some native dependencies:
sudo apt install libc6-dev
sudo apt install libgdiplus
There's lots of great options for image processing on .NET Core now! Some are:
- ImageSharp - A cross-platform library for the processing of image files; written in C#
- Magick.NET -A .NET library on top of ImageMagick
- SkiaSharp - A .NET wrapper on top of Google's cross-platform Skia library
It's awesome that there are so many choices with .NET Core now!
Sponsor: Rider 2018.2 is here! Publishing to IIS, Docker support in the debugger, built-in spell checking, MacBook Touch Bar support, full C# 7.3 support, advanced Unity support, and more.
© 2018 Scott Hanselman. All rights reserved.
from Scott Hanselman's Blog http://feeds.hanselman.com/~/569206030/0/scotthanselman~How-do-you-use-SystemDrawing-in-NET-Core.aspx
Comments
Post a Comment