In last tutorial we have seen, how we can return a HTML code through a string from views.py. It is not a good idea to pass whole HTML code through a string because if we have to design a complete webpage in HTML then we shouldn’t pass the whole code through the HttpResponse function because it will reduce the readibility of our code. So instead of passing the whole code through the HttpResponse function, we’ll create a separate HTML file.
In this tutorial we’ll see how we can add a seperate Template (HTML) in django project.
A Template is not only a way for you to separate the HTML from these Python (views.py) but it also gives you the option to plugin some Django code inside those templates so those are not just some simple HTML files, that’s why they have the name Templates. We’ll learn a alot of about Templates in upcoming Django articles.
Create Separate HTML File for Front End (Template)
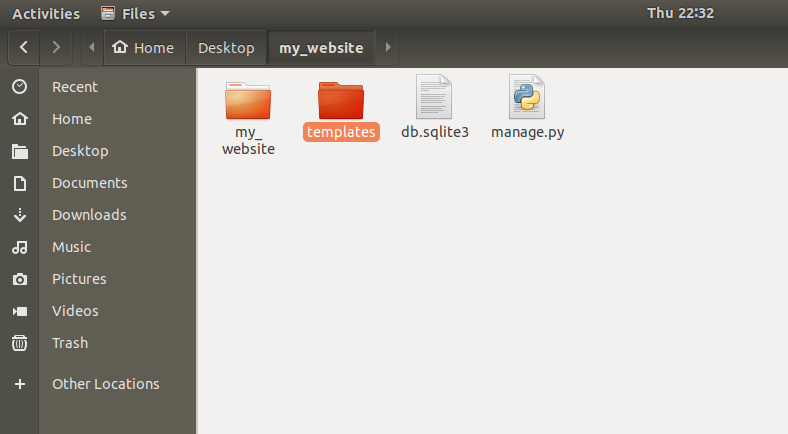
In our project we need to create a folder that will hold our templates. So go to the top most level of our project where our manage.py file exists, create a folder named as templates. It will be like this:

Now inside that templates folder let’s add our first HTML file. Let’s say we are going to make this file as homepage then just call it as home.html


So now our task is that when someone is requesting the homepage then how we can send them to home.html.
In order to do this follow the steps given below.
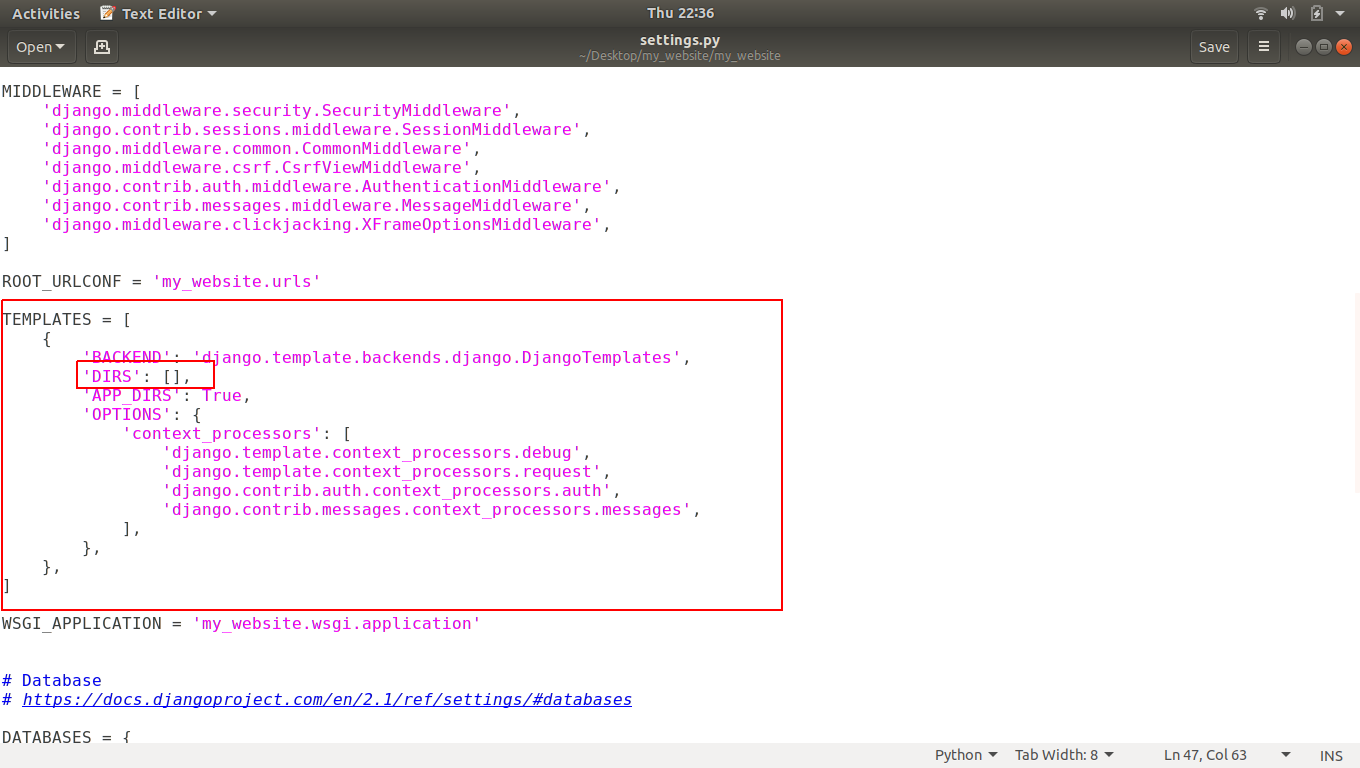
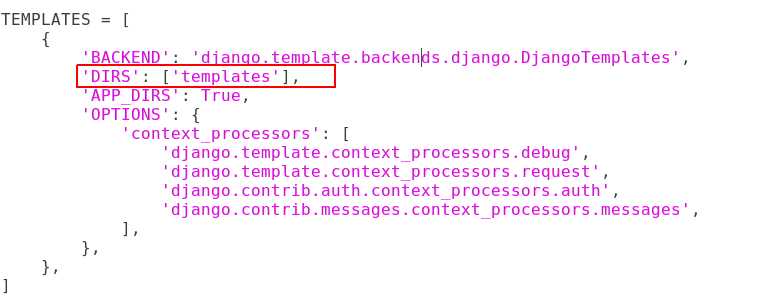
Step 1: First we’ve to modify settings.py to tell our server that we’ve added a new template. So open settings.py and go to a variable named as TEMPLATES. Inside we have DIRS. Now you can see square brackets infront of DIRS.

This little brackets is going to be a list of places where it should be looking for the templates. So let’s add the templates directory inside that brackets.

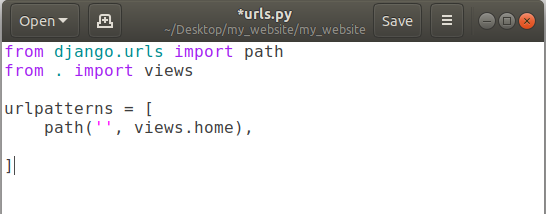
Step 2: As we know when someone is going to request your website, it will check into URLPATTERNS in urls.py file to check is there any path exists for requested URL or not? So we have to make a path for homepage.

In above screenshot we’ve a set a path for homepage. If anyone requests our website then it will send that request to views.home function.
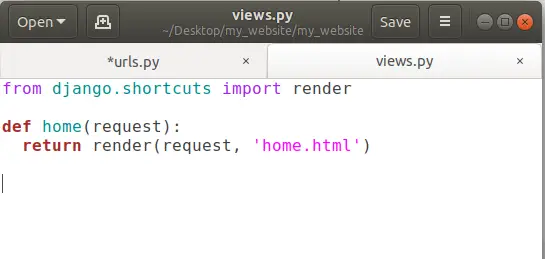
Step 3: As above step will send the request to views.home function so we should have a home function inside our views.py. We’ve already created it in our previous tutorial. If you doesn’t have views.py then please create it and add a home function into it like this:

Now we have home function which is returning something.
To open that HTML file, we have to use render function and render function takes two parameters, first one is request object and second is the name of the HTML file to open. To use render function we have to import something that’s why we used:
from django.shortcuts import render
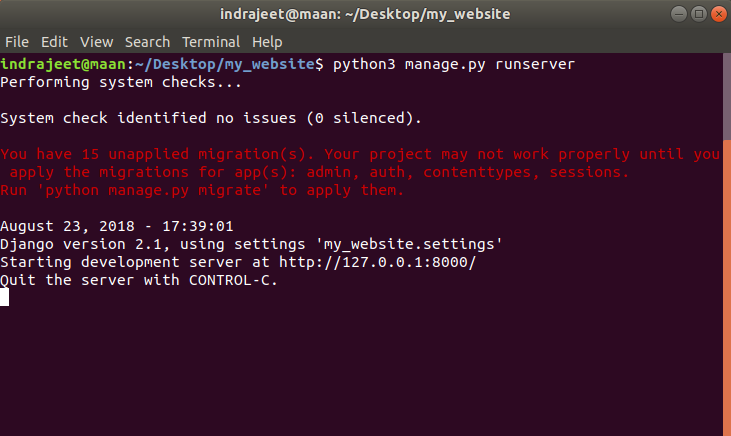
Now we’re all set to go and run our project. To do that we have to run the server first. So open terminal or command prompt and go to the root of your project directory and run this command.
python3 manage.py runserver
(for who have both python 2 and python 3 installed in their system like Ubuntu 18.04)
or
python manage.py runserver

Now open our website using following link in the above image.

Finally we have our HTML Template opened in browser.
As I mentioned earlier that this HTML file is not any regular HTML file, we can actually run some Python code inside this HTML.
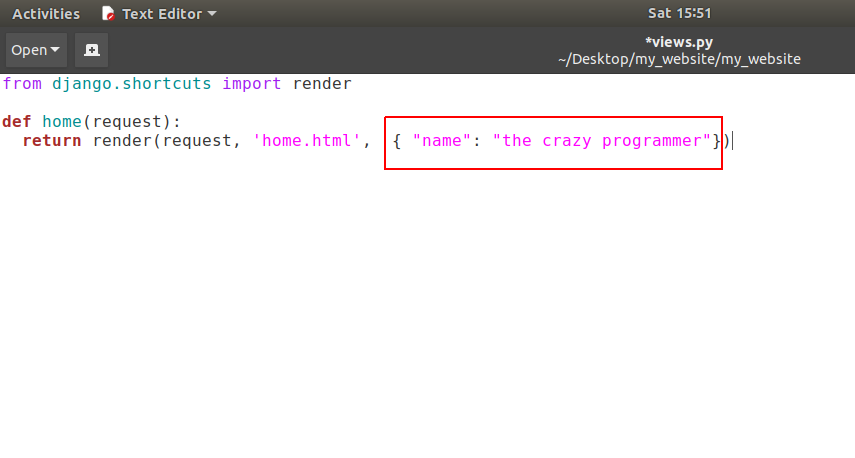
For example: Let’s say I want to send some special information from our views.py to home.html then we can pass a dictionary through the render function as show in image below.

So we’re passing a dictionary here which have a key = name and a value associated with that key is the crazy programmer.
Now see how we can show this information in our HTML Template.
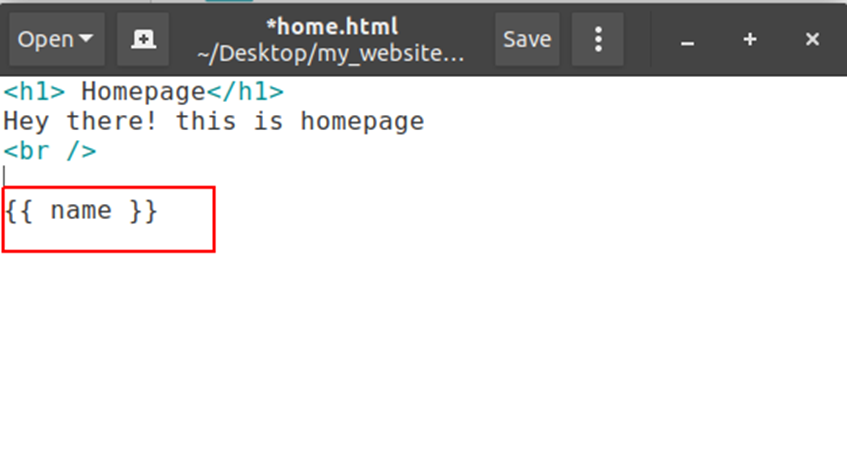
Open your home.html templateand edit it as shown in screenshot below:

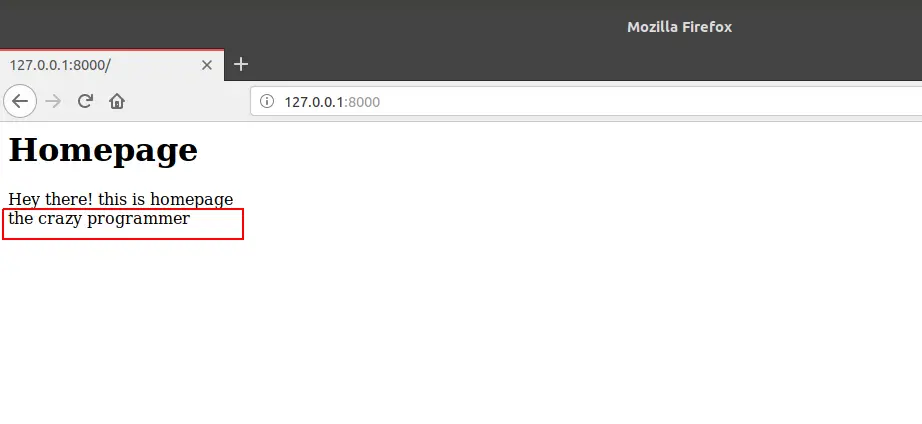
So here we are going to show our value assigned to that key name. If we pass any key inside two curly braces then it will give us the value of that key. So let’s run it in browser.

Thats how we can pass some information from python function to the HTML template in django.
I am sure your queries like:
- How to create a custom HTML template page in django?
- How to pass information from Python function views to HTML template in django?
Have been solved.
If you’ve any query related to this tutorial then please let us know in comment box.
The post How to Add HTML Template in Django appeared first on The Crazy Programmer.
from The Crazy Programmer https://www.thecrazyprogrammer.com/2018/11/how-to-add-html-template-in-django.html
Comments
Post a Comment