In this tutorial, we’ll learn about:
- What is app in django project and why to use it?
- How to create app in django project?
So let’s start with very first question.
What is app in django project and why to use it?
We’ve seen that how to create a project in django. Actually each django project consist of some applications where each application have its task to perform. The main advantage to use apps in django is code reusability. If you have designed an app in a project and you need the same functionality to another project that our app is performing. Then you can simply copy and paste our app into another project. Let’s say you have designed a contact form in one website and you want to use the same contact form in another website then you can do it very easily in django.
How to create an app in django project?
In order to create an application in django project, first open command prompt or terminal and navigate to the project folder and type the command given below.
python manage.py startapp myapp
or if you’re linux or mac user and working with python 3 then type:
python3 manage.py startapp myapp
After entering this command, a folder will be created in your project folder having some files.
Files will be:
- py: This file is just to make sure that this file should be treated as package.
- admin.py: This file will help us to make the application modifiable while working with the admin interface.
- models.py: The models of the application will be stored there. Model means the structure of your app and how it is going to interact with the databases. We’ll discuss more about models in upcoming articles.
- tests.py: Unit tests of the app will be stored here.
- views.py: views of our application will be stored here.
- apps.py: It will contain the name of app to be included to settings.py file and many other things. We’ll see it while making any simple app (for example – blog app).
After creating app we’ve to tell our django project that we’ve made and added an application in our project.
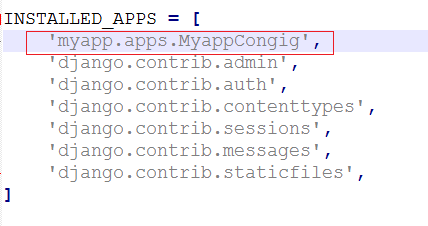
Open your settings.py file and add a path of our newly created app. And edit as:

If you’re thinking that where that MyappConfig came from? It’s a reference to myapps’s configuration class. You can see it in apps.py file in our myapp folder.
That’s all we have to do to add an app in our django project. But still there is no use of app without its model. So we’ll learn about models in upcoming articles.
If you’ve any problem related to this article please let us know in comment box.
The post Working with Apps in Django appeared first on The Crazy Programmer.
from The Crazy Programmer https://www.thecrazyprogrammer.com/2018/12/working-with-apps-in-django.html
Comments
Post a Comment