In this tutorial you will learn about android deep linking with an example.
In deep linking first we have to understand what does an URI means. Let us consider an example of URI,
https://www.example.com/demo?userid=100&client=android
Here,
- https is a scheme
- www.example.com is a host
- /demo is a path, directing the specific resource
- ?userid=100&client=android is a query string with key-value pairs like the hashmap in java.
Deeplink is defined as a source of content to content web to your android application and in deeplink whenever user opens an URI and if that URI is deep link with any application then it opens a dialog prompt that open with that app or open with browser only.
We can create deeplink over network that is connecting website directly to the application or we can create custom deplink also like myApplication://….
Android Deep Linking Example
First of all create a new android project to understand deeplink in android app.
Now make intent filter in the activity that you want to open when user click on weblink.
<intent-filter android:label="@string/app_name"> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="myapp" android:host="myhost" android:pathPrefix="/help"/> </intent-filter>
What we are doing in this project is when we are clicking on weblink then we are opening the app and showing the weblink in the text view.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textSize="20sp"
android:id="@+id/deepLinkText"
android:textColor="#000000"/>
</RelativeLayout>
Now we are designing its java class to represent weblink when user click on it on textview.
MainActivity.java
package com.example.deeplinkdemo;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Intent intent=getIntent();
if(intent!=null&&intent.getData()!=null){
((TextView)findViewById(R.id.deepLinkText)).setText(intent.getData().toString());
}
}
}
Build app for about project and install it in your mobile device.
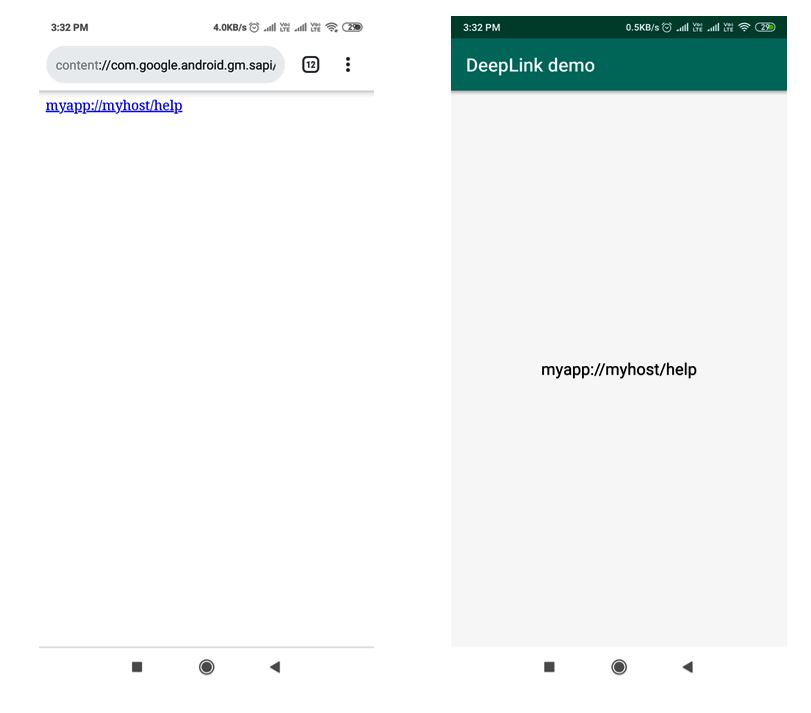
Below we are designing a custom html file when user open that html file and click on the link on that html file then our app will open.
<!DOCTYPE html>
<html>
<head>
<body>
<a href="myapp://myhost/help">myapp://myhost/help</a>
</body>
</head>
</html>
Now you can run and test your application.

The post Android Deep Linking Example appeared first on The Crazy Programmer.
from The Crazy Programmer https://www.thecrazyprogrammer.com/2019/02/android-deep-linking-example.html
Comments
Post a Comment